A free HTML app for Chromebook users is Caret. This app is a text editor that can be used to create many different types of programming files, including HTML. The HTML file can be stored in Google Drive. It can then be opened in a Chrome browser tab, to preview the contents.
If you are teaching TechnoHTML published by TechnoKids Inc. the Caret app is an excellent solution since Editey is no longer free. This free HTML app for Chromebook users is ideal for teaching HTML and CSS to beginners.
How to Create an HTML File on a Chromebook
- Visit the Chrome Web Store.
- Install the Caret app on your Chromebook.
- Launch Caret.
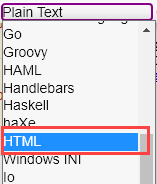
- At the bottom of the Caret window, click Plain Text and select HTML.

- Before you start coding, from the File menu, select Save File.
- Select Google Drive>My Drive.
- Name the file index.html. Click Save.
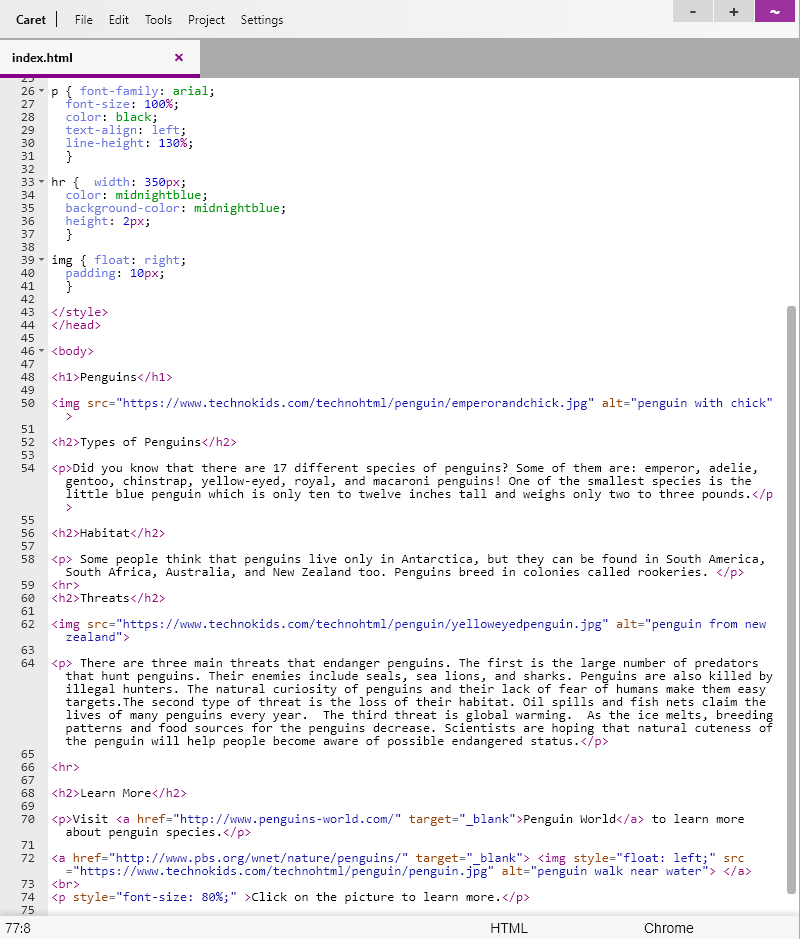
- Type the HTML code into the file.
NOTE: You can also include CSS in the head. For example:

- To preview the code, open a new browser tab. KEEP CARET OPEN.
- On your keyboard press CTRL + O. Go to your Google Drive and select index.html.
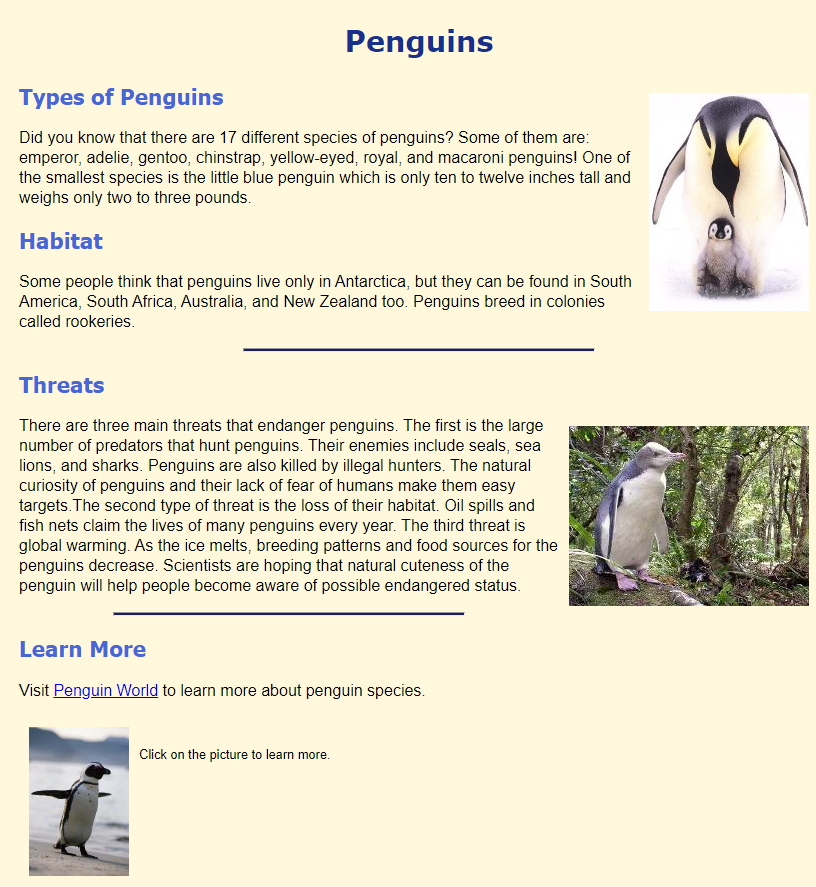
- The file will open in the web browser.

- To keep editing the web page, return to Caret. KEEP THE WEB PAGE OPEN.
- Make the changes and then save the file.
- View the browser tab with the web page. Click Refresh to see the changes.
