Are you interested in coding apps for kids? Scratch Jr is a free app designed to introduce programming to children in Grades 1-3. It can be used to teach basic computer science concepts. Primary and elementary students will have fun building animations, interactive collages, stories, and games. If you are searching for Scratch Jr lessons you may want to take a look at the TechnoWhiz technology project. It is jam-packed full of fun coding activities.
Coding Apps for Kids – Top 10 Reasons to Use Scratch Jr
There are many coding apps for kids. However, Scratch Jr has many features that make it ideal for beginners. ScratchJr is a collaboration between the DevTech Research Group at Tufts University, the Lifelong Kindergarten Group at the MIT Media Lab, and the Playful Invention Company. Discover 10 reasons it might be the perfect fit for your students.
1. Only One Block is Needed to Become a Programmer
Scratch Jr instantly transforms students into programmers. With virtually no effort they can create animations. This is because coding blocks can be used as action buttons. By dragging only ONE coding block into the programming area and then clicking on it, students can control the movement of a character. This immediately empowers students and makes them feel good about programming as they can watch their character walk, hop, or dance.
2. Simple Interface
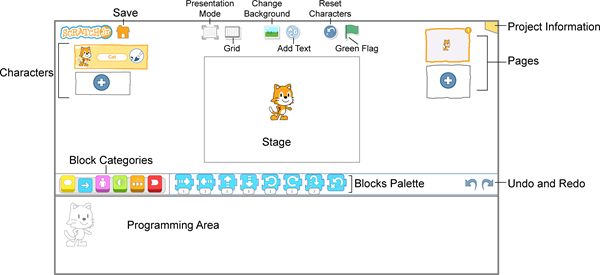
The layout of the Scratch Jr window is easy to navigate. In the center of the window is the stage. It is used to arrange the characters, text, and backgrounds in a project. Below the stage, is a programming area used to build scripts. Above the stage are six tools that allow the user to set viewing options, insert objects, or play a program. To the left side of the stage are the characters in a project. To the right of the stage are the pages in a project. The uncluttered design makes it simple to identify where to complete a task.

3. Color-Coded Blocks Help Beginners Locate Commands
In Scratch Jr, scripts are made by joining blocks together in the programming area. To help children locate the different commands, the blocks are sorted into six color-coded categories:
- A Triggering block is yellow.
- A Motion block is blue.
- A Looks block is pink.
- A Sounds block is green.
- A Control block is orange.
- An End block is red.
 |
Triggering Blocks | Pick how to start a program. |
 |
Motion Blocks | Move a character. |
 |
Looks Blocks | Change the size or hide a character. |
 |
Sounds Blocks | Play a pop sound or record your own. |
 |
Control Blocks | Set the timing of an action. |
 |
End Blocks | Pick what happens at the end of a script. |
4. Coding Blocks are Designed for Early Readers
Many coding apps for kids are text-based, which requires strong reading skills. In contrast Scratch Jr is graphic-based, making it ideal for emergent readers. The coding blocks have symbols that illustrate the function. For example, the Move Left command is an arrow; the Shrink command is a tiny person, and the Wait command is a stop watch. This allows primary and elementary students with limited reading skills to identify the block they need to complete an action.
| Move Right | |
| Shrink | |
| Wait |
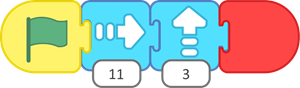
5. Scripts are Horizontal
Children learn how to read sentences by reading each word from left to right. This literacy concept is transferred to Scratch Jr. The coding blocks are joined together to form a horizontal line. The sequence of the actions happens from left to right. The similarity to reading words in a sentence makes it easier for young coders to understand how to build and edit scripts. Some coding apps for kids stack coding blocks from top to bottom, whereas Scratch Jr recognizes the importance of creating horizontal scripts.

6. Coding Block Turns a Different Color to Help with Debugging
Scratch Jr provides visual cues to help students debug a script. Debugging is finding and correcting programming errors. When students are testing their program, they can see both the stage and the programming area. The action that is currently happening on the stage is highlighted by darkening the active coding block in the script. This helps to identify the location of a scripting error.

7. Visual Cues Identify Active Character
A Scratch Jr project can have many characters, which can be a source of confusion. To avoid editing the script of the wrong one, visual cues communicate which character is selected. In the window, the active character appears on an orange background. In addition, the programming area displays a grayscale illustration of the character. These hints remind young coders about which script they are building or editing. When reviewing coding apps for kids, the use of visual cues is an important factor.

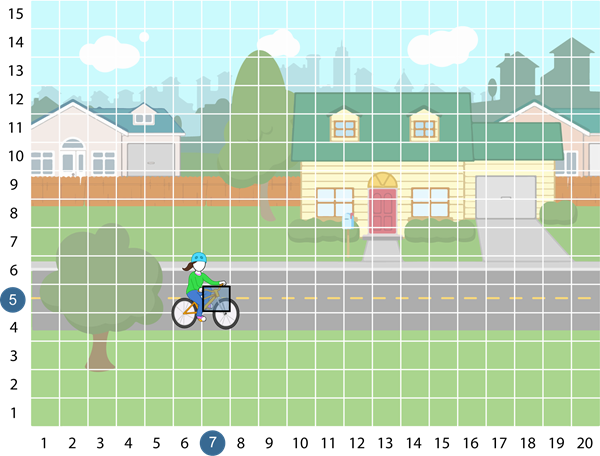
8. Grid Helps Students Intentionally Move a Character
In Scratch Jr, the value of each Motion block can be set to control the number of steps a character moves. To determine the correct amount, a grid can be shown. It contains a vertical and horizontal number line. The location of the character is identified on the number line using blue circles. On some devices, squares are overlaid on the stage, which makes it easy to count the number of steps.

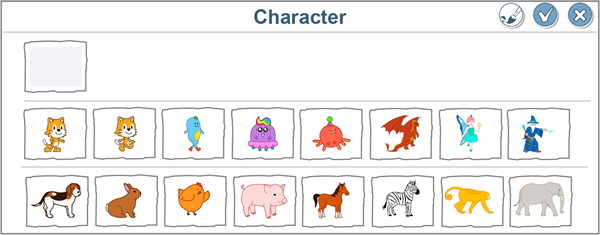
9. Character Library Provides Creative Opportunities
The Scratch Jr Character library offers a range of choices, without being overwhelming. There are many cartoon creatures, animals, people, objects, buildings, and vehicles. This variety makes it possible to create unique animations or games. Another benefit is that some of the characters have blank faces. These can be edited to include a webcam photo of the student.

10. Background Library Provides Curriculum Ties
The Scratch Jr Background library has many images that can be used as scenery. For example, there are farm, city, home, underwater, school, and space themed backdrops. Aside from illustrating the setting, the backgrounds can also be used to teach concepts such as animal habitats or seasons. As well, many of the backgrounds can be used to practice mapping skills. Students can select a point in the picture and code a character to move to that location.

TechnoWhiz Coding Lessons for Kids
If you want to use Scratch Jr but are not sure how to get started, take a look at TechnoWhiz. It is a technology project published by TechnoKids Inc., with Scratch Jr coding lessons. It introduces students to programming fundamentals in a way that is easy to understand. The whiz kids create silly animated scenes, design a pet monster game, and build a magical land. Have fun developing computational thinking and spark an interest in computer science concepts.