Young students enthusiastically learn game development techniques through coding. But they need to have an age-appropriate learning platform designed for this purpose. This is where TechnoKids comes in with the innovative TechnoArcade curriculum, tailored especially for elementary grades 3 to 6. The TechnoArcade project instills confidence and helps students build coding skills by using Scratch —a user-friendly platform known for its effectiveness in teaching programming concepts to beginners.
Empower students to adopt their identity as “game developers“. In TechnoArcade, young game designers construct a variety of unique games; Jumble Tumble, Let’s Jam, Mystery Island, and Lost Treasure. Each game introduces new skills such as conditionals and loops, building a foundation in logical thinking. Read more below to find out how TechnoArcade inspires students to develop programming skills.
Session 1: Scratch Coding for Beginners
The first step before starting the gaming project is to sign up for Scratch. Did you know that worldwide there are about 100 million registered users of the Scratch community across thousands of schools? Scratch is free and available in 70 languages and used in over 200 countries. Scratch uses coding blocks to teach programming skills in a graphical way that is easy for young minds to understand.
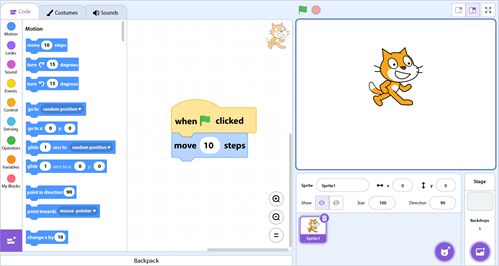
To start, students are introduced to the concept of a sprite – a graphical object that represents the main character and is chosen from a fun, extensive library. It might be a person, animal, or alien! Then it is time to experiment with building simple scripts. The sprite is animated by stacking command blocks of instructions together. The blocks palette includes color coded categories such as Motion, Looks, Sound, and lots more. The sprite is brought to life with controlled movement in a pane called the stage.

After understanding the basics of game development techniques, it is time to play! Students explore the possibilities and are challenged to design scripts to do specific actions. Can they make the sprite talk, play a sound, or wait to move? Students are then ready to code a game.
Session 2: Kids Become Game Developers
The first game is designed to allow a player to control the movement of characters in a silly scene. Students start by learning about the function of Motion block to create whimsical action sequences.

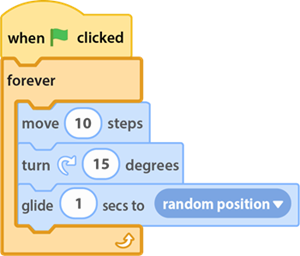
They begin by picking a backdrop from the Scratch library. Then they choose a sprite to be the main character. From the gallery, they can pick from dinosaurs, dragons, astronauts, and so much more! Following illustrated instructions, students explore to discover what the Motion blocks can do. Sprites can be controlled to move an exact distance, turn, or loop in a sequence continuously. Game action is controlled with keyboard inputs; in this assignment it is the spacebar. When the Jumble Tumble game is complete, students share their work, write instructions for the user, and invite their friends to play.
Session 3: Let’s Get Moving and Making Music
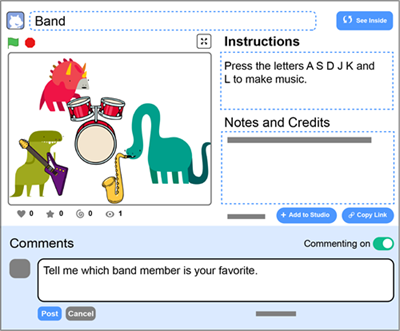
The next step in game development techniques is to use multiple keyboard inputs. In Jam Session, students turn the keyboard into a musical instrument. By pressing specific keys, the player controls what sounds multiple instruments make and what band members do on the stage. The task teaches students to access sounds from the Sound library, discover a wide range of effects, and combine them into purposeful, entertaining, and unique action scenes.

Session 4: Create a Mystery Island
In this next game, players can explore and click on the creatures in the scene to discover their secrets. The sprites may grow, change color, or even disappear!
To build Mystery Island, students combine previously learned skills from earlier activities with finding out how to set poses, backdrops, size, and graphic effects such as color, fisheye, pixelate, and lots more. They also use loops and logic to repeat an action a specific number of times. When finished, students pair up to play each other’s games, find program bugs, reflect, and offer feedback.

Session 5: Collect Treasure
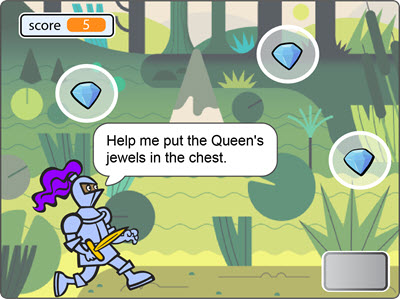
In the final game, Lost Treasure, players move the mouse to try to help the hero collect lost items and carry them to a particular spot. Game developers choose the theme. Will it be a knight looking for lost jewels? Will it be an alien seeking stars to power its spaceship? Or will it be a wizard mixing potions to create a spell? Students add Sound and Looks blocks to make a one-of-a-kind game. New skills include using if-then, show/hide, and sensing blocks that trigger actions.
Session 6: Game Over
Finally, the students are challenged to add a scoring system, which records points whenever a treasure is collected. The game play finishes when the player receives a set number. Students create this by adding a variable, encouraging the logical thinking that is needed by a programmer. The game development techniques conclude when the game is debugged, tested by a friend, and reflected upon by the young developer in a coding journal.

Teach Game Development Techniques with TechnoArcade and Scratch
In addition, teachers receive many helpful resources along with the TechnoArcade Teacher Guide and Student Workbook:
- Reviews – questions and assessments at the end of each session to test student comprehension
- Skill Reviews – practice activities in different contexts to recap and apply new skills
- Extension Activities – extra challenges to build new programming techniques and learn additional features of Scratch
- Flashcards – large colorful and printable Scratch blocks to teach and reinforce coding functions
- Assessment Tools – Skill Summary and Marking Sheets for evaluation
TechnoArcade not only teaches young elementary students mastery of game development techniques, but also enhances their creativity, problem-solving, and critical thinking skills.
