Can beginners learn basic coding and design games for their friends? Yes! TechnoKids has a cool program called TechnoRace to teach game design for kids in grades 3 to 6. This project develops programming skills and builds confidence in coding. Also, it shows students how to use Scratch, an easy tool for beginners, to make games. It’s a fun way to learn!
Students can become game developers. Use TechnoRace as a standalone project or a perfect follow up to TechnoArcade. With TechnoRace, students create virtual stories in which players must complete a mission within time limits. Along the journey to their goal, players collect treasure and face unwelcome challenges. Read on to learn more about a project that will make your students love to code!
Session 1: Scratch for Young Programmers
First, students are introduced to Scratch, a free online coding platform that is ideal for beginners. Scratch graphic coding blocks are an ideal first step to learn logical thinking before progressing to text based coding languages such as Python. Students explore the environment to learn about common tools and terminology, such as Sprite, Stage, Block Palette, and Backdrop. Rather than copying given scripts, TechnoRace encourages students to experiment to see what can happen. A sample script is provided, and students change the coding blocks to observe the effects. After remixing the code and noting the outcome, they are well prepared to write their own.

Session 2: Design Your Own Story
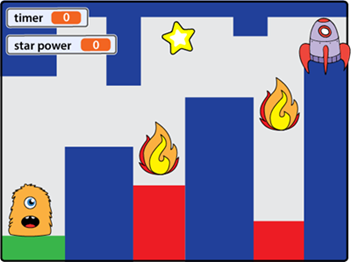
To start, students apply their imaginations to plan the game. They invent a storyline that describes a rescue mission. The player has to find treasures, face obstacles, and reach a goal, all within a time limit. Unleash creativity as students paint their own imaginary scenes to draw a one-of-a-kind backdrop. Will they rescue a trapped prince from his castle? Will they help a mermaid to complete a quest to gather jewels? Will the spaceship avoid alien attack?

Session 3: Control the Action
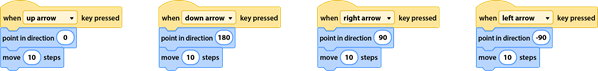
Now beginners are ready to apply their skills to build the game controls. Using the Motion blocks, they built scripts to control the player character, called a sprite, with the arrow keys to move up, down, left, or right. They apply if-then logic to prevent the sprite from leaving a defined path. Students write a script that combines a Control and a Sensing block. If the sprite comes into contact with a color outside of the path, the coder can make it perform any chosen action. The sprite can stop, back up, or even return to the start. The decision is up to the game designer.

Session 4: Add Obstacles
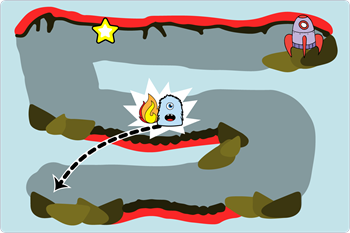
Next, add challenges to make the game more difficult. Students animate an object or animal to get in the way of the main character. The obstacle must be avoided, but if contact is made, reactions happen. The young game coder decides. Will the character be forced to go into a trap, or will it freeze in place? Lots of options are suggested. Finally, the GAME OVER script is built. What happens when the sprite reaches the goal? Will a sound play? Will words appear? Each student’s game will be different!

Session 5: Find Treasure to Collect Points
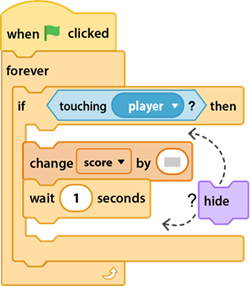
The game is nearing completion. Students combine the instructions with their ingenuity to change the appearance of the treasure in a virtually unlimited number of ways. The Looks blocks are used to switch colors, grow, shrink, morph, and lots more. Then, a scoring system is scripted using a variable and an if-then statement. This allows the game to keep track of the player’s points each time a treasure is collected. Students adjust the GAME OVER script so that the game finishes only when the player collects a specific number of points.

Session 6: Set a Timer
Finally, students raise the game’s difficulty level by adding a timer with code. They use their judgement to pick a suitable time limit—short enough to make play exciting, but not too long to make the game too easy. Afterwards, they test the game with a friend, refine it based on feedback, add player instructions, and it is ready for others to play and enjoy!
Game Design for Kids

Throughout six engaging sessions, TechnoRace game design for kids builds programming skills. In addition, students develop problem-solving skills, logical thinking, creativity, and independence.